В данной статье я расскажу как настроить и привязать выбрать подходящий вам вариант интеграции Whatsapp — Getcourse.
Существует 3 варианта подключить и настроить интеграцию Getcourse c WhatsApp:
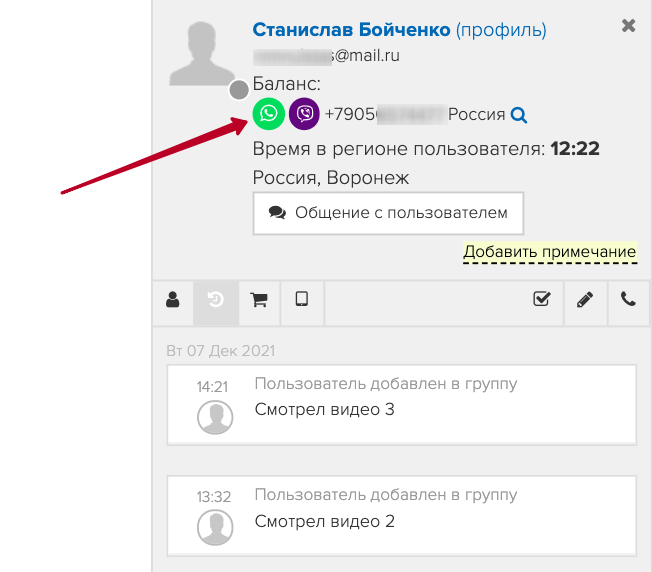
- кнопки мессенджеров ватсап, вайбер и телеграм — в профиле пользователя Getcourse. Это бесплатный вариант. Такие кнопки дают возможность написать пользователю в выбранный мессенджер, в том случае если он у него подключен. При этом вся переписка хранится в мессенджерах, а не в Getcourse и пользователям сотрудник пишет от своего имени, а не от имени компании

- официальный «белый» whatsapp — подключение официального ватсапп через WhatsApp Business API (WABA). В этом случае потребуется купить полноценную интеграцию через один из сервисов, GetLoo или TextBack. Это платно и за подписку нужно будет ежемесячно платить»
- неофициальный «серый» — подключение whatsapp в обход WhatsApp Business API, подключение осуществляется через эмуляцию действий пользователя в приложении WhatsApp Web . Подключить получится гораздо быстрее, но здесь высокие риски бана и блокировки номера (при рассылках довольно частое явление). Так же важно понимать, что серый» WhatsApp не будет работать без телефона с подключенным интернетом
Рассмотрим все варианты по порядку
Кнопки Whatsapp, Viber, Telegram в профиле
Этот вариант бесплатный (на момент написания статьи) и подходит, если у вас совсем скоро запуск и нужно быстро настроить возможность писать людям в мессенджеры — без настройки бизнес-ватсапа, быстро и удобно.
Эти кнопки дают возможность написать пользователю в указанный мессенджер — whatsapp или viber (если он у него подключен) без настройки стандартной интеграции Getcourse
Этот вариант подходит, если у вас завтра запуск и нужно быстро настроить возможность писать людям в мессенджеры без кучи доплат и настройки бизнес-ватсапов
Для того чтобы это настроить:
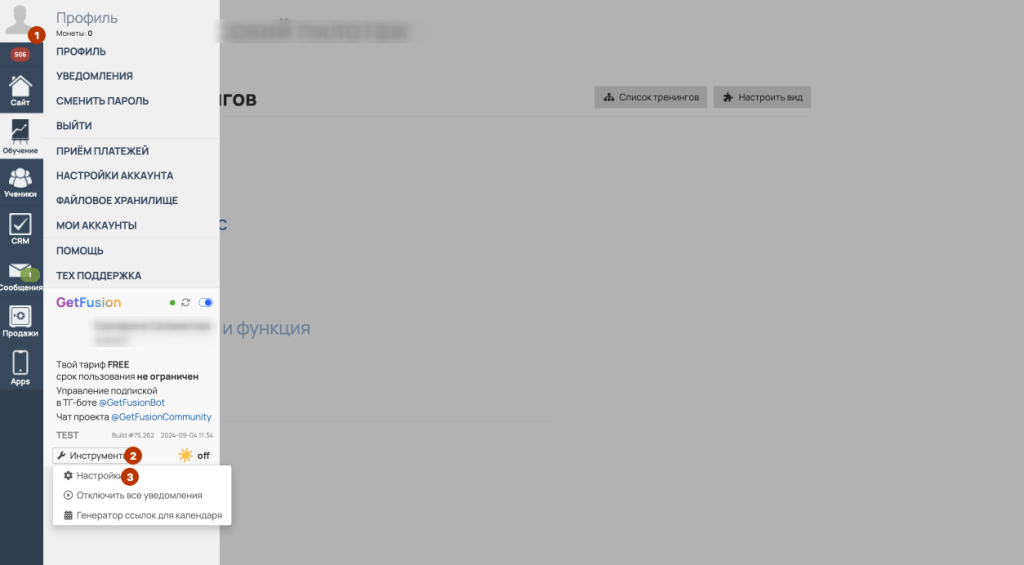
- Заходим в «настройки аккаунта» — > Настройки
- Находим там поле «Дополнительные теги для HEAD (применяются в течение 10 минут )» и добавляем туда код ниже
<!-- Плагин GetFusion -->
<script src="https://getfusion.ru/fusion/plugin.js?hash=4896646988" crossorigin="use-credentials"></script>3. Сохраняем.
4. Через 10 минут переходим в настройки плагина GetFusion

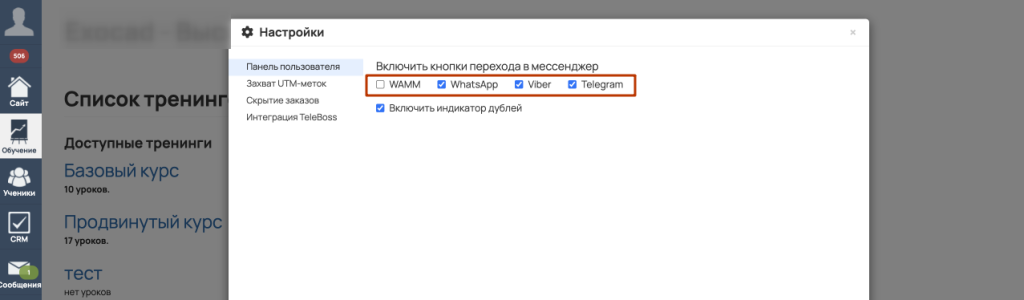
И в настройках устанавливаем, какие мессенджеры нам нужны

Все, можно писать людям.
При этом нужно понимать, что:
1. писать вы (или ваш менеджер) будет от своего личного аккаунта вайбер или ватсап. То есть от того аккаунта, под которым вы авторизованы на конкретном компьютере.
2. переписка никаким образом не подгружается в Геткурс. Для того чтоб подгружалась нужна официальная или хотя бы «серая» интеграция с бизнес-ватсапом или Viber.
«Белая» официальная интеграция Whatsapp и Getcourse
Для полноценной интеграция с WhatsApp нужно подключить один из сервисов — GetLoo или TextBack
Основные отличия официальной интеграции от «серой»:
- Переписка ведется от имени бизнес-аккаунта компании, можно задать имя организации
- Работа бизнес-аккаунта не зависит от того, включен ли телефон (где установлен бизнес-ватсап) и есть ли там сейчас интернет
- Можно официально делать рассылки, настраивать чат-боты и автоответы через Ватсапп — с минимальным риском блокировок
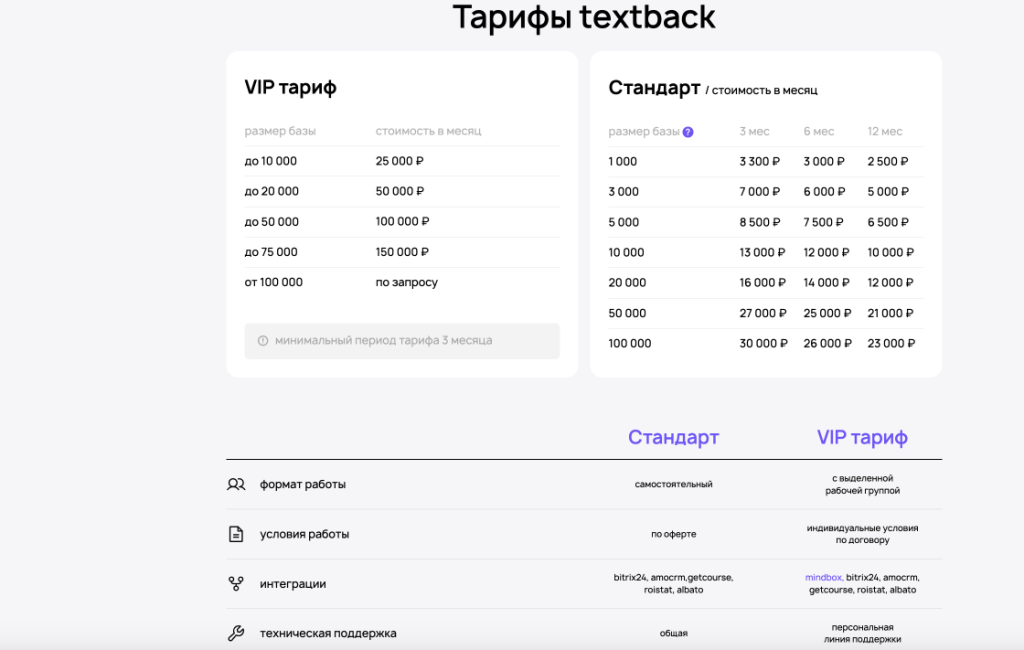
Какой сервис выбрать — в первую очередь зависит от ваших задач. Если он нужен просто для переписки менеджеров клиентами и ваша активная база менее 1000 контактов — то подойдет Texback на минимальных тарифах 3300.


Важно, что у TextBack WhatsApp-рассылки доступны только при покупке тарифов с базой от 10 000 контактов
Так же немаловажно, что оба сервиса и Texback и Getloo дают возможность протестировать свой сервис в течение 14 дней бесплатно. А на Getloo можно начать тестировать даже без ожидания модерации профиля
14 дней тестового периода в Getloo — регистрация.
Зарегистрироваться в Textback — 14 дней бесплатно
«Серая» неофициальная интеграциия Whatsapp и Getcourse
Как уже писала ранее серая интеграция и не является официальной. Есть как плюсы, так и минусы, но в целом с ней гораздо больше рисков
Плюсы серой схемы:
- Быстрое подключение, не нужно тратить время на официальную модерацию профиля
- Чаще всего дешевле в обслуживании (см. тарифыы ниже)
Минусы и риски серой схемы
- Рано или поздно вас заблокируют — это главный риск. Как только вы отправите несколько одинаковых сообщений в короткий временной промежуток, сразу же последует блокировка, которая может привести к потере данных.
- Нестабильная работа. Функционирование серого ватсапа полностью зависит от того работает ли приложение бизнес ватсапп на телефоне, т.е. включен ли он и есть ли там интернет.
- Серая версия никогда не предоставит всех инструментов столь нужных бизнесу и не подарит вам заветную зеленую галочку к профилю.
Для настройки такой интеграция вам так же придется выбрать соответствующий сервис — GetLoo или wazzup24
Для того чтоб определиться с выбором можно прежде всего ознакомится с тарифами операторов:
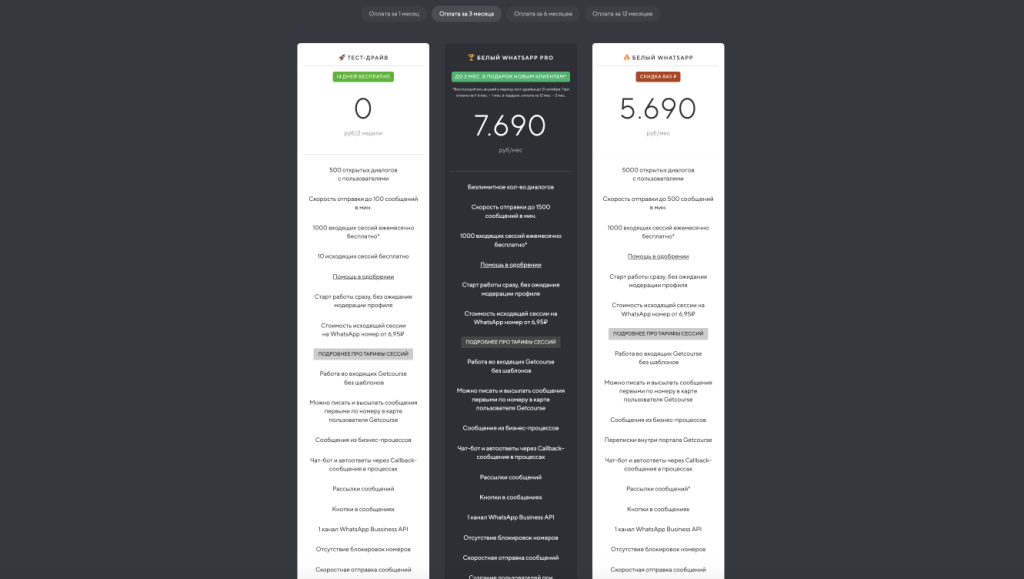
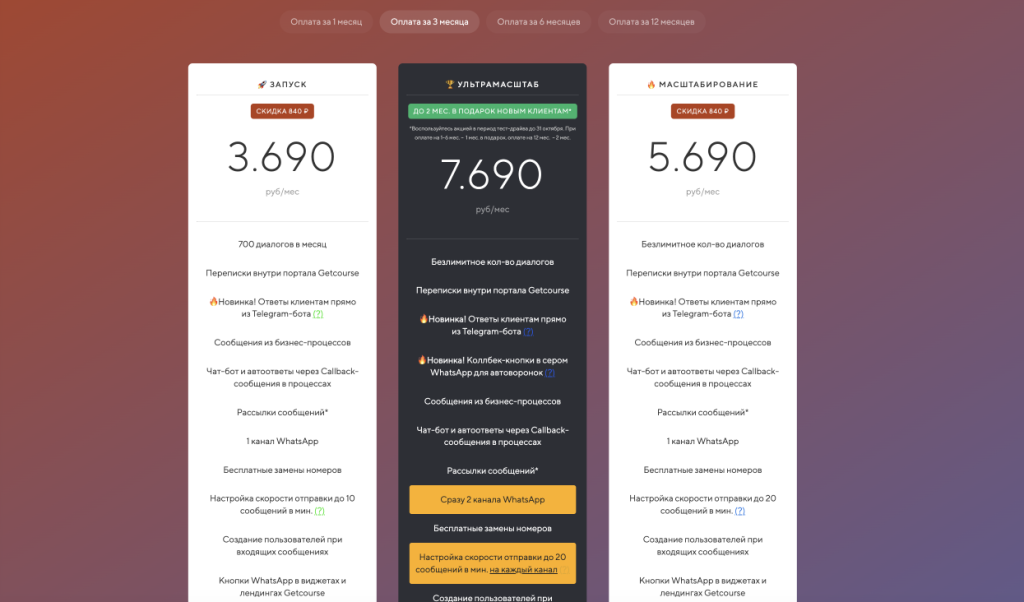
Тарифы Getloo

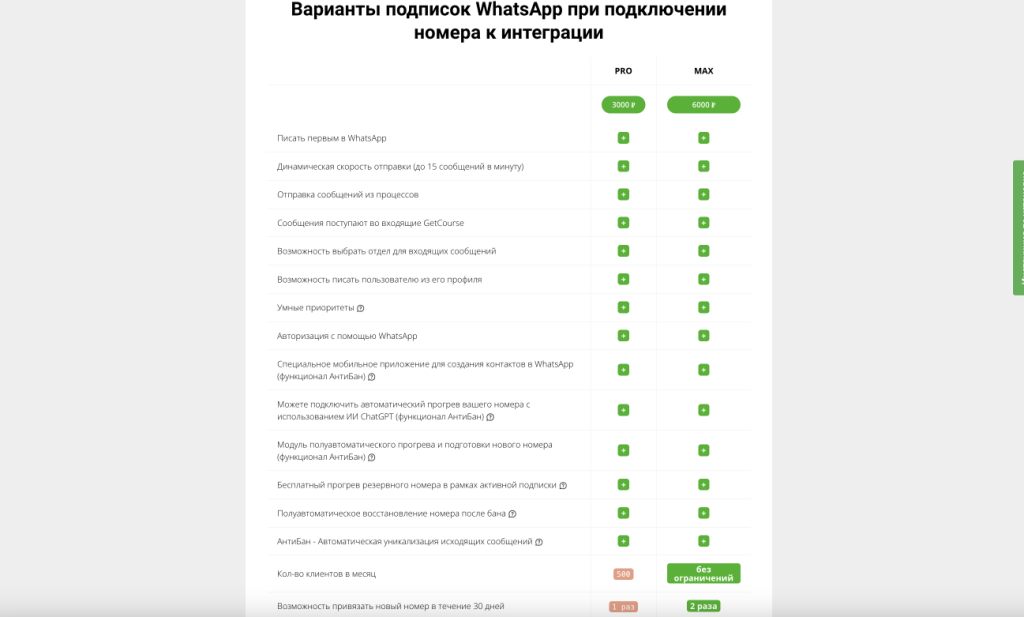
Тарифы Wazupp:

Демонстрация возможность интеграции Wazzup24 доступна на видео
Обязательно попробуйте и протестируйте выбранный сервис перед подключением — только так вы познакомитесь и оцените техподдержку, а так же возможно даже разберетесь с тарификацией сообщений и схемой оплаты ))
По опыту собственных проектов скажу, что сервис Getloo прост и удобен в использованиии, техподдержка Getloo довольно-таки оперативна и компетентна — чаще всего помогает решать вопросы в адекватные сроки




Добрый день!
Подкажите как получить скрипт?
И правильно понимаю это временный вариант, так как скрипт будет отображаться в НЕАD на страницах аккаута?
Здравствуйте, скрипт выложен в статье в п.2. Да, скрипт будет везде отображаться, на всех страницах, т.к. в геткурсе нет возможности вносить изменения в отдельные страницы аккаунта
К сожалению, он некликабельный
Добрый день! Подскажите возможно ли получить данный скрипт? Сейчас страница не активна для копирования
добрый день, отправила на почту
Добрый вечер, могу ли так же получить скрипт на почту, Екатерина?
Заранее благодарю!
добрый, выслала на почту. так же можно можно скачать здесь
Скрипт можно скачать, он выложен в комментариях выше..
Скрипт не копируется с сайта, есть возможность его в текстовом виде выслать?